Archive for Januari 2011
Download Berbagai Visual Styles Windows
 Salah satu cara untuk mencoba apakah berhasil adalah dengan download visual styles dan langsung menjalankannya. Berikut beberapa contoh Visual Styles yang menarik (klik untuk memperbesar tampilan).
Salah satu cara untuk mencoba apakah berhasil adalah dengan download visual styles dan langsung menjalankannya. Berikut beberapa contoh Visual Styles yang menarik (klik untuk memperbesar tampilan).Untuk download berbagai tampilan lainnya silahkan melihat-lihat di deviantart, ThemeXP,joejoe.org forum juga neowin forum.
Setelah di download, extract (buka) file yang ada didalam file zip/rar kemudian cari dan langsung jalankan file dengan ekstensi
.theme atau cari file dengan ekstensi .msstyles dan double klik, maka akan langsung tampil Display Properties dengan screenshot tampilan barunya serta beberapa pengaturan lainnya.Jika ingin semua visual styles tampil di menu Windows and buttons diatas, letakkan file tersebut dan folder didalamnya ke folder
C:\WINDOWS\Resources\Themes, dengan aturan sebagai berikut :- file
.themesharus diletakkan di directory/folder Themes (C:\WINDOWS\Resources\Themes) - File
.msstylesharus letakkan di sub directory. Misalnya nama visual style adalahVistaGlass, maka lokasi file.msstylesfiletakkan di directoryC:\WINDOWS\Resources\Themes\VistaGlass - Jika disertakan file shellstyle.dll, maka diletakkan di subfolder C:\WINDOWS\Resources\Themes\Nama_themes\shell
- Penamaannya file dan foldernya adalah case sensitive ( dibedakan huruf kecil dan besarnya).
Tetapi cara yang paling mudah adalah dengan mencari file
.msstyles dan langsung double klik (ebsoft)Memasang daftar isi blog
 Daftar isi sebuah blog sangat membantu pemilik blog atau pengunjung blog untuk melihat postingan yang ada, dari postingan pertama sampai terakhir. Misalnya di blog ini, kalau kalian klik daftar isi yang ada di menu navigasi, kalian akan melihat seluruh daftar postingan yang sudah di buat.
Daftar isi sebuah blog sangat membantu pemilik blog atau pengunjung blog untuk melihat postingan yang ada, dari postingan pertama sampai terakhir. Misalnya di blog ini, kalau kalian klik daftar isi yang ada di menu navigasi, kalian akan melihat seluruh daftar postingan yang sudah di buat.Untuk membuat daftar isi, silakan ikuti petunjuknya di bawah ini
1. Log in ke blogger
2. Klik Layout di dashboard menu
3. Klik Edit HTML
4. Beri Centang pada Expand Widget Templates
5. Backup dulu template nya dengan mengklik Download Full Template
6. Cari kode dibawah ini di template kalian
<b:include data='post' name='post'/>
7. Ganti Kode diatas dengan kode dibawah ini
<b:if cond='data:blog.homepageUrl != data:blog.url'>
<b:if cond='data:blog.pageType != "item"'>
<a expr:href='data:post.url'>
<div style="padding:6px 0 6px 5px;border-right:1px solid #ccc;border-bottom:1px solid #ccc;margin-bottom:2px;background:#EAE9E9;color:#406A0E;">
<data:post.title/></div></a>
<b:else/>
<b:include data='post' name='post'/>
</b:if>
<b:else/>
<b:include data='post' name='post'/>
</b:if>
7. Klik Save template
Masih ada satu langkah lagi
1. Di dashboard menu, klik Layout
2. Klik Add a Gadget
3. Klik HTML/Javascript
4. Masukan kode dibawah ini
<a href="http://NamaBlogAnda.blogspot.com/search?max-results=200">Daftar isi»</a>
Ket: Ganti warna merah dengan blog kalian sedangkan 200 adalah jumlah postingan yang akan di tampilkan di daftar ini. Kalian bisa mengurangi atau menambahkannnya.
5. Klik Save dan lihat hasilnya.
Cara Membuat Kode HTML Tampil Pada Posting Blog
 Ada beberapa cara untuk membuat kode HTML tampil pada posting .
Ada beberapa cara untuk membuat kode HTML tampil pada posting .1.mengganti karakter HTML, contohnya seperti ini:
< diganti dengan <
> diganti dengan >
& diganti dengan &
" diganti dengan "
± diganti dengan ±
spasi diganti dengan
2.Encode and Decode
Nah cara kedua ini cukup mudah kita hanya perlu mengcopas kode yang ingin di tampilkan pada Website Encode and Decode seperti centricle.com,
3.Text Area
kita dapat menggunakan bantuan text area untuk meletakkan kode HTML kita.
Misalkan kita akan menulis kode seperti di bawah ini.
<a href="http://www.poetra-anoegrah.co.cc/" target="_blank">www.poetra-anoegrah.co.cc</a>
Maka .. kode yang ditulis adalah:
<p align=left><textarea name="code" rows="3'' cols="35''><a href="http://www.poetra-anoegrah.co.cc/" target="_blank">www.poetra-anoegrah.co.cc</a></textarea></p>
4. Jika masih bingung , Tulis aja tulisan/kode HTML pada mode " visual "
5.Selesai deh .. selamat mencoba ..
Pasang profile facebook di blogger
 Facebook adalah dunia pertemanan yang sangat luas. siapa yang tidak kenal dengan web yang satu ini. tak kalah menariknya facebook menyediakan widget khusus buat blogger. penyediaan dari widget itu adalah bertujuan untuk memperluas jaringan dunia facebook. banyak yang berpendapat dengan adanya widget ini sangat membantu. selain profile nya yang menarik dan memudah kita untuk mencari teman. Nah untuk menambah widget ini di blog anda ikuti langkah-langkah di bawah ini.
Facebook adalah dunia pertemanan yang sangat luas. siapa yang tidak kenal dengan web yang satu ini. tak kalah menariknya facebook menyediakan widget khusus buat blogger. penyediaan dari widget itu adalah bertujuan untuk memperluas jaringan dunia facebook. banyak yang berpendapat dengan adanya widget ini sangat membantu. selain profile nya yang menarik dan memudah kita untuk mencari teman. Nah untuk menambah widget ini di blog anda ikuti langkah-langkah di bawah ini.* Log in ke facebook anda
* kemudian klik menu profile
* Lihat bagian kiri bawah klik tulisan buat lencana profile
* kemudian anda bisa meng edit dengan mengklik sunting lencana ini
* disana terdapat beberapa pilihan di tata letak
tegak
mendatar
dua kolom
pilih salah satunya
* kemudian di kolom isi
Foto profil
Nama
Jaringan
dan seterusnya..........
pilih status yang ingin anda tampilkan
* Kemudian simpan
* setelah itu di sana terdapat beberapa pilihan untuk menambah lencana tadi ke berbagai situs di antaranya
Blogger
Typepad
other
* Pilih salah satu dengan mengkliknya. misalkan blogger.
* Setelah anda mengklik, anda akan di bawa ke blogger untuk menambah widget itu tadi. seharusnya anda login terlebih dahulu.
* Kemudian simpan dan lihat hasilnya..
Selamat mencoba.........
cara menghilangkan judul blog
 judul blog sebenarnya sangat penting dalam pencarian google , nah ,jadi jangan di hilangkan yach , untuk mengatasinya judul blog hanya kita sembunyikan aja ..
judul blog sebenarnya sangat penting dalam pencarian google , nah ,jadi jangan di hilangkan yach , untuk mengatasinya judul blog hanya kita sembunyikan aja ..begini cara nya :
masuk menu Layout ----> Edit HTML kemudian cari kode di blog anda yang kira2 seperti dibawah ini :
#header h1 {
margin:50;
padding:5px 0 0 10px;
font-size: 100%;
font-weight:bold;
line-height: 1.2em;
letter-spacing:.0em;
font-style:italic;
color:#FFFFFF;
}
kalau dah ketemu, kita bisa tambahkan kode
visibility:hidden; biar judul blognya nggak keliatan
cara naruh kodenya seperti dibawah ini :
#header h1 {
margin:50;
padding:5px 0 0 10px;
font-size: 100%;
font-weight:bold;
line-height: 1.2em;
letter-spacing:.0em;
font-style:italic;
color:#FFFFFF;
visibility:hidden;
}
kemudian save . selesai dah .. selamat mencoba ..
Cara Membuat 3 Kolom Scroll di Blogspot
 Template Blogger kian banyak macamnya. Mulai dari yang berkonsep minimalis, hingga magazine style. Beberapa template baru memiliki footer tiga kolom, seperti blog ini.
Template Blogger kian banyak macamnya. Mulai dari yang berkonsep minimalis, hingga magazine style. Beberapa template baru memiliki footer tiga kolom, seperti blog ini. Nah, bagaimana cara menambah footer 3 kolom di Blogger ? Bagi anda yang malas ganti template atau sudah sreg dengan template sekarang dan ingin menambah footer 3 kolom, tips ini mungkin berguna.
Oke, langsung saja ke tutorialnya:
1. Masuk Layout, kemudian Edit HTML , beri centang Expand widget (jangan lupa back up dulu buat jaga-jaga).
2. Cari kode: <div id="footer-wrapper">
Ket: pada beberapa template kodenya: footer atau footer-section.
3. Geser ke bawah (biasanya dua baris ke bawah) sampai ketemu kode: </div>
4. Tambahkan kode berikut ini di bawahnya:
<div id="footer">
<div id="footer2" style="margin: 0pt; width: 30%; float: left; text-align: left;">
<b:section class="footer-column" id="col1" preferred="yes" style="float: left;">
</b:section></div>
<div id="footer3" style="margin: 0pt; width: 40%; float: left; text-align: left;">
<b:section class="footer-column" id="col2" preferred="yes" style="float: left;">
</b:section></div>
<div id="footer4" style="margin: 0pt; width: 30%; float: right; text-align: left;">
<b:section class="footer-column" id="col3" preferred="yes" style="float: right;">
</b:section></div>
<div style="clear: both;">
<p>
</p><hr align="center" color="#5d5d54" width="90%"><p></p>
<div id="footer-bottom" style="padding: 10px; text-align: center;">
<b:section class="footer" id="col-bottom" preferred="yes">
</b:section>
</div>
<div style="clear: both;">
</div>
5. Simpan, lalu klik Layout dan lihat hasilnya.
Cara Membuat Kolom Scroll di Blogspot
 Untuk membuat kolom scroll di blogspot silahkan ikuti langkah langkah berikut ini.
Untuk membuat kolom scroll di blogspot silahkan ikuti langkah langkah berikut ini.Masuk ke Blog anda
Klik Tata Letak
Klik Elemen Halaman
Klik Tambah Gadget
Pilih Menu HTML/JavaScript
Copy script di bawah ini dan pastekan ke halaman conten HTML/JavaScript
<h2>Tutorial BLOG</h2>
<div>
<div style="overflow:auto;width:280px;height:150px;padding:10px;border:1px solid #cccccc">
<li>1. <a href="http://www.poetra-anoegrah.co.cc/2010/04/cara-membuat-blog.html"target="_blank">cara membuat blog</a></li>
<li>2. <a href="http://www.poetra-anoegrah.co.cc/2010/04/cara-memasang-google-translate-pada.html" target="_blank">cara memasang google translate pada blog</a></li>
<li>3. <a href="http://www.poetra-anoegrah.co.cc/2010/04/cara-membuat-tulisan-berwarna.html" target="_blank">cara membuat tulisan berwarna</a></li>
<li>4. <a href="http://www.poetra-anoegrah.co.cc/2010/04/cara-menghilangkan-tanda-quick-edit.html" target="_blank">cara menghilangkan tanda quick edit</a></li>
</div>
Ganti script yang berwarna hijau dengan script kamu
Kemudian klik Simpan
Selesai sudah ..
itu hanya satu kolom kalo anda ingin yang 3 bace disini Cara Membuat 3 Kolom Scroll di Blogspot
Bikin tulisan kelap-kelip
Cara bikin tulisan bikinya gampang tinggal saat kamu mau ngepost tinggal ingat pake Edit HTML lalu tambahkan kode berikut
semoga berhasil janganlupa komen nya.......
<blink> Teks nya </blink>
Ganti warna merah dengan teks yang anda inginkan.semoga berhasil janganlupa komen nya.......
Cara mengubah format AMR ke format MP3
 1. Proses Instalasi :
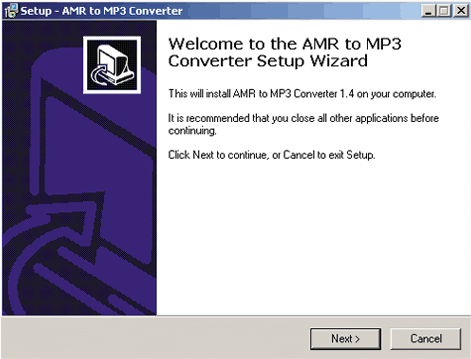
1. Proses Instalasi :- Pertama-tama kita harus meng-ekstraknya terbih dahulu. Setelah selesai, klik dua kali pada software AMR to MP3 Converter >> Next
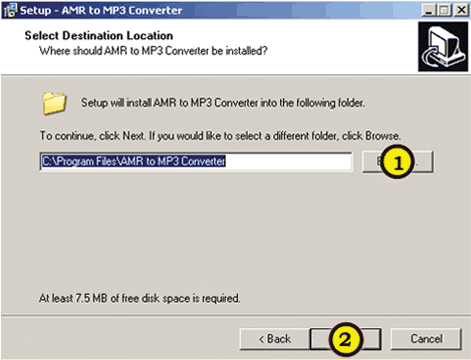
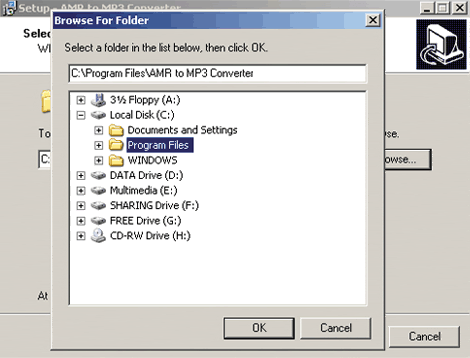
- Pada tulisan “Select Destination....” >> Next

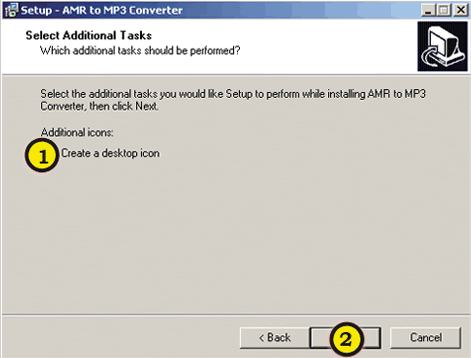
- Terdapat tulisan “Select Additional icon” jika kita centang, akan muncul shortcut software Amr to MP3 pada desktop. Terserah pada anda untuk mengaktifkannya atau tidak, kemudian klik pada Next.

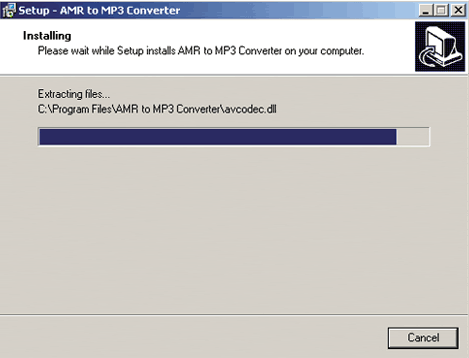
- Muncul tulisan “Ready to Install” langsung tekan Install. Tunggu hingga proses instalasi selesai.

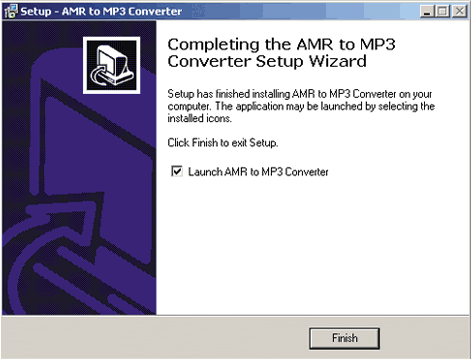
- Proses instalasi telah selesai >> Finish

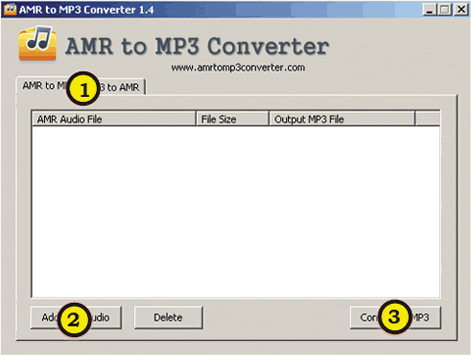
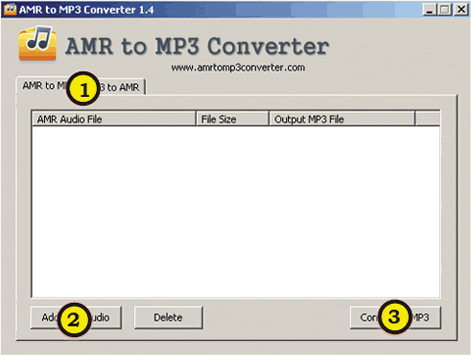
- Tampilan awal setelah kita selesai menginstall software AMR to MP3


2. Proses Merubah Format MP3 :

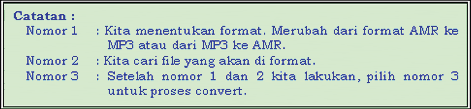
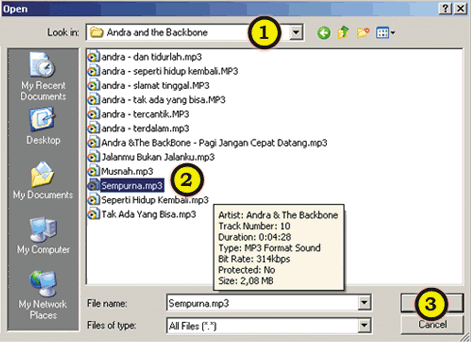
- Setelah menentukan format lagu seperti gambar nomor 1, kita cari file yang akan kita rubah menjadi MP3 atau AMR, seperti pada nomor 2 >> Open

- Pilih file musik yang dinginkan. pada nomor 2, saya memilih lagu milik Andra and The backbone >> Open
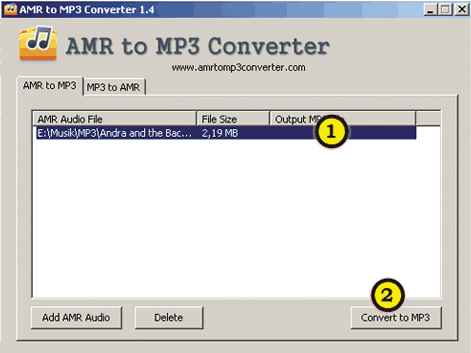
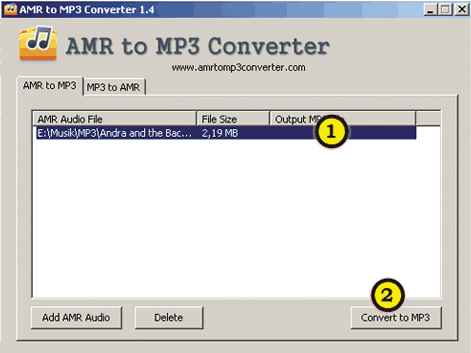
- langsung klik pada >> Convert to MP3 >> sampai proses selesai. Cari hasil file yang telah anda rubah tersebut ke My Documents. Untuk proses merubah format mp3 ke amr adalah sama.

 softwarenya bisa mendowload ya di sini.
softwarenya bisa mendowload ya di sini.Menggunakan No Autorun USB Virus Defender untuk melindungi komputer dari virus yang menyebar lewat flash disk
 Menggunakan software gratis No-Autorun USB Virus Defender untuk melindungi komputer dari serangan virus yang menyebar lewat flash disk. Dengan menginstal software USB Virus Defender tersebut maka secara default akan berjalan saat start up windows, dan secara otomatis akan mematikan fungsi autorun yang ada di flash disk saat flash disk diclok ke port usb komputer.
Menggunakan software gratis No-Autorun USB Virus Defender untuk melindungi komputer dari serangan virus yang menyebar lewat flash disk. Dengan menginstal software USB Virus Defender tersebut maka secara default akan berjalan saat start up windows, dan secara otomatis akan mematikan fungsi autorun yang ada di flash disk saat flash disk diclok ke port usb komputer.Dengan menggunakan software No Autorun USB Virus Defender, maka virus-virus yang didesain oleh pembuat virus dengan memanfaatkan fitur autorun pada usb dapat dihindari, sehingga kita tidak perlu khawatir dengan virus jenis tersebut. Namun kita tetap harus menyandingkan dengan antivirus import seperti AVG, Antivir atau sejenisnya agar keamanan komputer bisa lebih ditingkatkan.
Setelah terinstal harus melakukan sedikit konfigurasi, agar saat loading windows USB Virus Defender dalam kondisi terminimize dan berkerja sebagai aplikasi service background windows.
Jika antiirus terinstal dengan sempurna akan tampak icon No Autorun USB Virus Defender di taskbar
Untuk download antivirus di atas bisa klik disini No Autorun USB Virus Defender (gratis)
Mengaktifkan autosave di word
 Mungkin ada diantara anda yang sering mengetik, namun jarang menyimpan hasil ketikan di saat sedang asik mengetik. microsoft word telah menyediakan fasilitas autosave, yang akan menyimpan dokumen word yang aktif secara berkala sesuai dengan interval waktu yang anda atur.
Mungkin ada diantara anda yang sering mengetik, namun jarang menyimpan hasil ketikan di saat sedang asik mengetik. microsoft word telah menyediakan fasilitas autosave, yang akan menyimpan dokumen word yang aktif secara berkala sesuai dengan interval waktu yang anda atur.Autosave sangat bermanfaat jika di daearah anda sering mati listriknya, atau komputer anda sering hang. Maka anda masih mempunyai file dari hasil simpanan terakhir autosave sebelum komputer trouble.
Untuk mengaktifkan autosave, lakukan prosedur berikut:
1. Pada menubar pilih Tools -> Options

2. pada kotak dialog option pilih tab "save"
centang "save autorecovery info every" .... minutes (saya mengatur 10 menit, anda bisa menyesuaikan sesuai kebutuhan)
Menambah/menulis huruf arab ke word 2003 dengan plugins AlQuran
 Ayat-ayat suci Al Quran dapat anda sisipkan ke dalam dokumen Word, anda hanya perlu menginstal plug in Al Quran (freeware) dari situs http://myquran.org/msword/ .
Ayat-ayat suci Al Quran dapat anda sisipkan ke dalam dokumen Word, anda hanya perlu menginstal plug in Al Quran (freeware) dari situs http://myquran.org/msword/ .Setelah pulg in terinstal, maka kita dapat mengetik huruf arab atau menampilkan tulisan arab yang telah tersedia dalam plugin tersebut.
Berikut panduan menggunakan plug in Al Quran di Word
1. Download bagian yang ditunjuk oleh panah (Indonesi transtalion included)

2. setelah selesai mendownload, Install ke komputer anda, jika terinstall dengan benar, maka pada saat membuka Word, di menubar akan muncul Menu baru (Al Quran) seperti di bawah ini

Untuk menginsert ayat-ayat Al Quran ke dokumen, pilih Get Arabic + translation
3. Pada kotak dialog yang muncul pilih Surat yang akan dimasukkan ke word, contoh:
Surat : 001. Al Faatihah
Ayat : 1 s/d 1
Translation : Centang Indonesia

4. Klik OK. Jika berhasil maka akan muncul tulisan arab (ayat Al faatihah) dan terjemahannya.

Cara mengatur ukuran lebar tabel di word
 Terkadang ukuran lebar tabel di word belum sesuai dengan kebutuhan yang kita inginkan.
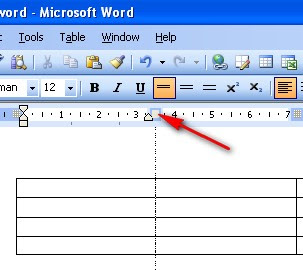
Terkadang ukuran lebar tabel di word belum sesuai dengan kebutuhan yang kita inginkan. Untuk mengatur lebar tabel word 2003, anda bisa menggunakan ruler,
Pertama anda bisa blok kolom yang akan diubah ukuran lebar atau tingginya, kemudian geser segitiga yang ada di ruler, maka lebar tabel di lembar kerja akan otomatis berubah

Ukuran lebar tabel akan kelihatan seperti di bawah ini

Membuat subscript dan superscript di word 2003
 Subscript dan superscript di word kadang digunakan dalam menulis rumus kimia atau rumus matematika sederhana. Biasanya juga digunakan untuk membuat tulisan yang mempunya pangkat.
Subscript dan superscript di word kadang digunakan dalam menulis rumus kimia atau rumus matematika sederhana. Biasanya juga digunakan untuk membuat tulisan yang mempunya pangkat.1. Untuk memudahkan penggunaannya sebaiknya anda menempatkan tombol shorcut subscript dan superscript ke toolbar.
Pada menubar pilih Tools => Customize...

2. Pada kotak dialog Customize pilih tab Commands
Pada bagian Categories pilih Format
Pada bagian Commands pilih Superscript (klik dan drag ke toolbar)
Pada bagian Commands pilih Subscript (klik dan drag ke toolbar)
 Klik Close
Klik Close3. Pada toolbar telah tampak tombol subscript dan superscript

4. Ketik semua kata misalnya H2O, blok angka 2 kemudian pada toolbar klik tombol subsciprt
 hasilnya akan tampak seperti berikut:
hasilnya akan tampak seperti berikut: 5. Ketik kata X2Y, blok angka 2 kemudian pada toolbar klik tombol supersciprt, maka akan menghasilkan angka 2 sebagai pangkat dari X.
5. Ketik kata X2Y, blok angka 2 kemudian pada toolbar klik tombol supersciprt, maka akan menghasilkan angka 2 sebagai pangkat dari X.
Membuat /menambah nomor halaman di word 2003
 Nomor halaman terkadang menjadi salah satu bagian yang penting dari suatu halaman, karena halaman terkadang dijadikan salah satu patokan navigasi dalam suatu dokumen. Juga memudahkan dalam menyiapkan lembaran kertas yang dibutuhkan pada saat akan melakukan pencetakan. Dan banyak lagi manfaat yang diperoleh jika suatu dokumen mempunyai nomor halaman (page number).
Nomor halaman terkadang menjadi salah satu bagian yang penting dari suatu halaman, karena halaman terkadang dijadikan salah satu patokan navigasi dalam suatu dokumen. Juga memudahkan dalam menyiapkan lembaran kertas yang dibutuhkan pada saat akan melakukan pencetakan. Dan banyak lagi manfaat yang diperoleh jika suatu dokumen mempunyai nomor halaman (page number).Format dan posisi nomor halaman bervariasi terkadang di bagian atas dan bawah halaman, terkadang rata tengah atau di pojok kanan, dan sebagainya.
Anda dapat menambahkan nomor halaman dengan melakukan prosedur berikut:
1. Pada menubar pilih Insert => Page Numbers

2. pada kotak dialog page number pada bagian position pilih Bottom of page (footer), alignment : Right. Klik OK
 3. hasilnya dapat anda lihat seperti di bawah ini
3. hasilnya dapat anda lihat seperti di bawah ini 4. Selain di atas anda dapat melakukan pengaturan nomor halaman,
4. Selain di atas anda dapat melakukan pengaturan nomor halaman,Dalam contoh di bawah ini nomor halaman dimulai dengan nomor 27
Untuk melakukan hal tersebut, pada gambar yang terdapat dalam langkah ke 2 (kotak dialog page numbers) klik tombol Format
Bisa atur number format...
Pada page numbering atur Start at 27 (artinya nomor halaman dokumen dimulai dengan angka 27)
Klik OK
 5. Hasilnya dapat anda lihat seperti di bawah ini
5. Hasilnya dapat anda lihat seperti di bawah ini
Popular Posts
-
kali ini saya akan bagi-bagi ilmu tentang bagai mana cara bikin animasi dengan menggunakan Easy GIF Animator sebener nya gampang bikin anima...
-
Microsoft Windows7 sudah umum digunakan di perangkat keras PC maupun laptop, agar kecepatan windows7 tetap bisa dipertahankan maka saya sara...
-
DOWNLOAD Trojan Killer 2.0.8.3 Trojan Killer is designed specifically to disable/remove Malware without the user having to manually edit sys...
-
Dengan kemunculan Windows 7 yang dirilis resmi tanggal 22 Oktober 2009, maka banyak sekali pengguna Windows versi sebelumnya beralih ke sist...
-
Tool gratis ini sangat berguna bagi Anda dalam melakukan scanning dan memperbaiki sistem komputer kesayangan Anda yang mengalami perlambatan...
-
Banyak sekali perangkat lunak untuk melakukan kompresi file yang bisa Anda pilih. Akan tetapi, untuk mendapatkan yang bagus biasanya tidak g...
-
DOWNLOAD AVG Anti-Virus 2011 10.0.1152 Build 3209 Essential protection that won’t get in your way! If you use your computer every day, you n...
-
Windows 7 Language Interface Pack (LIP) atau Paket Antarmuka Bahasa Windows 7 sekarang sudah menyediakan versi Indonesia. Namun, terjemahan ...
-
Perangkat lunak gratis dan efektif untuk membantu Anda dalam memusnahkan berbagai 'kejahatan' yang mengganggu aktivitas komputasi se...
-
Tool kecil dan ringan serta gratis yang didesain secara khusus dalam memperlihatkan secara detail isi dari sistem komputer yang Anda gunakan...
About Me
- rastafara
Labels
- Anti Malwere. (2)
- Anti spywere. (1)
- Anti Virus (21)
- Biologi (2)
- Cara Berbahasa (1)
- Design (1)
- Free softwere (2)
- Home (1)
- IDM (1)
- internet (1)
- Komputer (14)
- Microsoft office word (5)
- Pengetahuan Alam (2)
- Photoshop (3)
- Softwere (51)
- Tips Blogger (20)
- Tips Facebook (3)
- Windows 7 (6)
- Windows Vista (32)
- Windows Xp (42)
Blog Archive
-
▼
2011
(107)
-
▼
Januari
(27)
- Key smadav pro
- Download Berbagai Visual Styles Windows
- Memasang daftar isi blog
- Cara Membuat Kode HTML Tampil Pada Posting Blog
- Pasang profile facebook di blogger
- cara menghilangkan judul blog
- Cara Membuat 3 Kolom Scroll di Blogspot
- Cara Membuat Kolom Scroll di Blogspot
- Bikin tulisan kelap-kelip
- Cara mengubah format AMR ke format MP3
- Menggunakan No Autorun USB Virus Defender untuk me...
- Mengaktifkan autosave di word
- Menambah/menulis huruf arab ke word 2003 dengan pl...
- Cara mengatur ukuran lebar tabel di word
- Membuat subscript dan superscript di word 2003
- Membuat /menambah nomor halaman di word 2003
- Cara mengembalikan file | folder yang hilang atau ...
- Sistem operasi
- Pengertian Komputer
- mengembalikan tampilan facebook seperti semula
- Cara Merubah Tampilan Layout Facebook
- Membuat pop up
- Cara mengetahui berapa orang yang online di blog kita
- Smadav antivirus indonesi
- Cara menghilangkan navigasi blogspot
- New Release Avira Antivir 10 – Top Free Antivirus
- Cara update antivirus avira secara manual
-
▼
Januari
(27)